As part of the #AmplifyHashnode hackathon, I've decided to build a restaurant review app that leverages React-Native and Amplify. This is day 3 of my journey.
Today was a little more uneventful than the last couple days. I spent a lot of time figuring out a new split keyboard and realizing I can't live stream and code at the same time (OBS beats my macbook pro down waaaaaay too much 😩). What I did accomplish though was creating a postConfirmation trigger for Cognito that uses a Lambda to create a user record in DynamoDB.
Step 1:
$: amplify add function
? Select which capability you want to add: Lambda fu
nction (serverless function)
? Provide an AWS Lambda function name: postConfirmat
ion
? Choose the runtime that you want to use: NodeJS
? Choose the function template that you want to use:
Hello World
Available advanced settings:
- Resource access permissions
- Scheduled recurring invocation
- Lambda layers configuration
? Do you want to configure advanced settings? Yes
? Do you want to access other resources in this project from your Lambda function? Yes
? Select the category storage
? Storage has 7 resources in this project. Select the one you would like your Lambda to access User:@model(appsync)
? Select the operations you want to permit for User:
@model(appsync) create
You can access the following resource attributes as environment variables from your Lambda function
API_RESTAURANTREVIEWAPP_GRAPHQLAPIIDOUTPUT
API_RESTAURANTREVIEWAPP_USERTABLE_ARN
API_RESTAURANTREVIEWAPP_USERTABLE_NAME
ENV
REGION
? Do you want to invoke this function on a recurring
schedule? No
? Do you want to configure Lambda layers for this fu
nction? No
In the steps laid out above, we created a basic lambda and gave it create permission to create records on our User table that we created in Day 2.
Step 2:
Updatebackend/function/src/index.js with the following
/* Amplify Params - DO NOT EDIT
API_RESTAURANTREVIEWAPP_GRAPHQLAPIIDOUTPUT
API_RESTAURANTREVIEWAPP_USERTABLE_ARN
API_RESTAURANTREVIEWAPP_USERTABLE_NAME
ENV
REGION
Amplify Params - DO NOT EDIT */
exports.handler = async (event, context, callback) => {
if (event.triggerSource !== 'PostConfirmation_ConfirmForgotPassword') {
try {
const createdAt = new Date().toISOString();
const newUser = await dynamodb
.put({
Item: {
id: event.request.userAttributes.sub,
createdAt,
updatedAt: createdAt,
},
})
.promise();
console.log({newUser});
callback(null, event);
} catch (e) {
callback(e);
}
}
callback(null, event);
};
What's happening here is pretty straightforward. The event will contain userAttributes passed from Cognito. We'll take those attributes and update our UserTable in Dynamo with whatever attributes we we would potentially want to make available and mapping the Cognito ID (or sub as it's referred to) to the same ID in Dynamo.
The other little trick here is to make sure the triggerSource doesn't equal ConfirmForgotPassword. The postConfirmation trigger in Cognito, which I'll show next, also fires after confirmingForgotPassword.
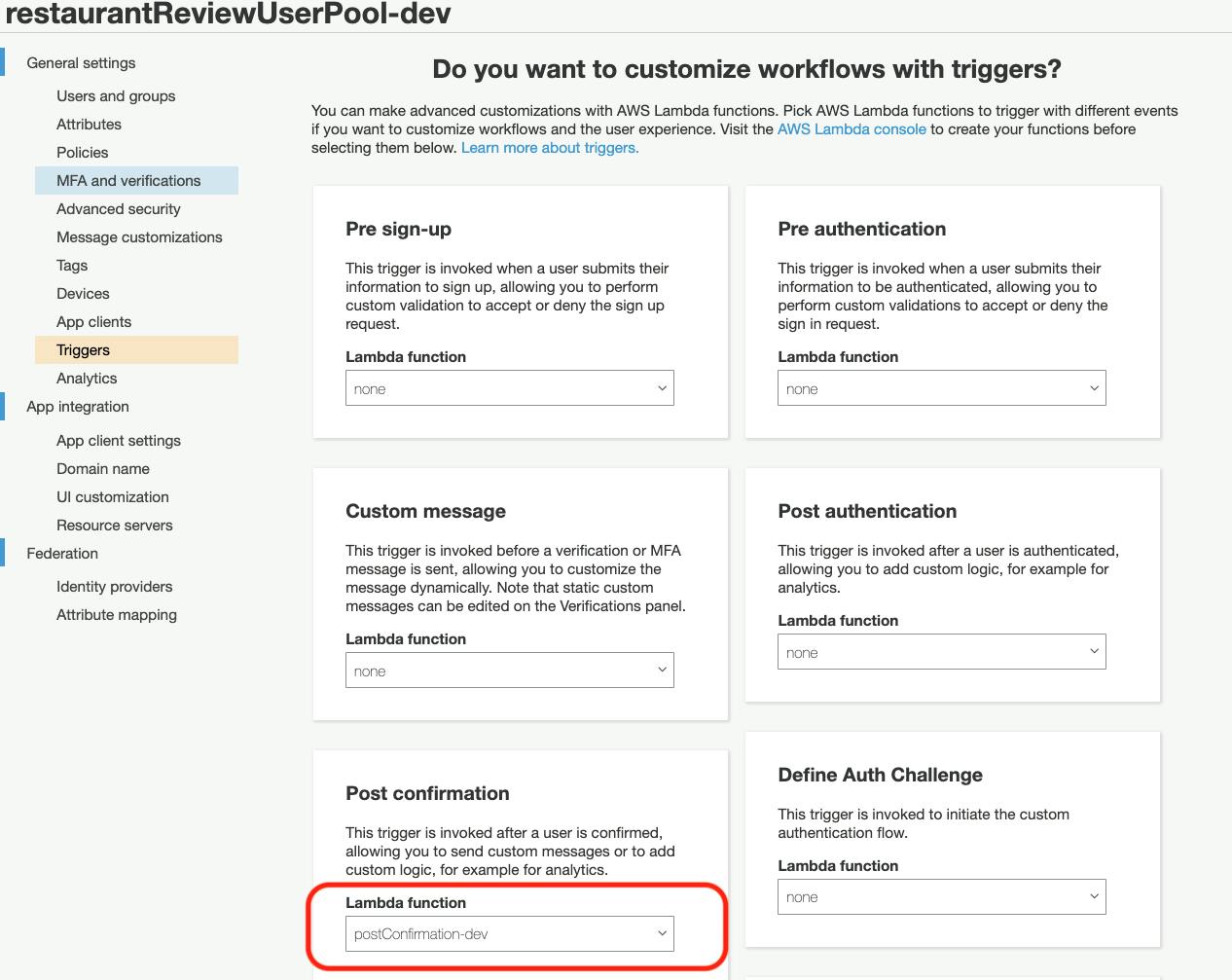
Step 3
User our postConfirmation Lambda function for our postConfirmation trigger in Cognito
Aaaaaaaamd thats it! Try signing up and then checking your DynamoDB User table to see you're newly created user 🥳
I hope you enjoyed this and for more updates, feel free to follow me here or at twitter @andthensumm